Dopo aver partecipato alla IX edizione del NetComm Forum 2014, ho deciso di pubblicare questo post relativo alla presentazione tenuta da TSW circa il Il design svelato: la genesi progettuale di un e-commerce. Materiale fruibile a cura di TSW qui.
Indice
MiCo – Milano, 20 Maggio 2014
Sicuramente uno dei workshop più interessanti, in 30 minuti assistiamo alla presentazione condensata delle best pratices, secondo TSW, circa lo sviluppo di un sito di e-commerce.
Luca Rodighiero e Giuseppe Teatino intraprendono il percorso di guida delineando due momenti chiave nella progettazione di un e-commerce:
- il design di architettura e iterazione.
Il design rende realizzabile un progetto facendone convivere e convergere gli obiettivi, i vincoli, il budget e le aspettative degli utenti. Analizzato usando il case study col cliente Elektra marchio storico per le macchine da caffè. - la verifica (testing).
Il testing valuta la qualità dell’esperienza di navigazione, i flussi di acquisto con gli utenti, le varianti e le soluzioni maggiormente adatte ai target di utenti più interessanti. Analizzato usando il case study della azienda committente Acer nota marca di elettronica di consumo.
Il design
Come accennato prima, il design cerca di formalizzare, in sintesi, le funzionalità richieste con un compromesso tra gli attori citati. Durante il momento della progettazione è importante individuare le sfide che dobbiamo affrontare, i “design challenge“:
- una sfida non è necessariamente un problema ma l’elemento chiave della user experience;
- riconoscerle significa definire le priorità nel design e circoscrivere gli obiettivi.
Gli oggetti della progettazione di un e-commerce se pur semplificando, sono:
- le architetture informative del catalogo, dei contenuti di supporto, dei contenuti istituzionali e la loro gerarchizzazione;
- i modelli di interazione ed i flussi di conversione per tutti gli standard che si desidera prendere in considerazione.
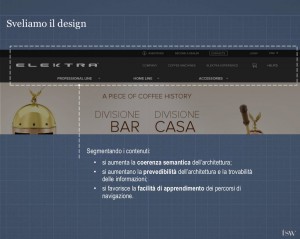
Nel caso d’uso specifico, Elektra, esponendo prodotti rivolti a due categorie di utenti, utenti finali e professionisti, l’architettura del catalogo prevederà un prima suddivisione \ scelta che farà il navigatore. La pagina WEB che piloterà la scelta, nel primo caso condurrà all’acquisto diretto e nel secondo alla generazione di un lead “diventa rivenditore” (il cui flusso prevederà una autorizzazione e procedure di business diverse).
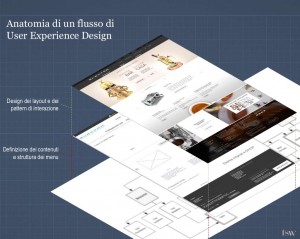
Il Design proseguirà considerando i contenuti da esporre quindi si esegue la definizione della struttura dei menu. Seguirà il Design dei layout e dei pattern di interazione.
Un punto da non sottovalutare da subito è quello di favorire la ricerca facilitata dei contenuti, un utente frustrato che non trova quel che cerca abbandonerà immediatamente il sito o peggio farà una recensione negativa comportando comunque un danno.
L’architettura del sito dovrà prevedere menù di categoria facilmente accessibili ad ogni pagina dell’e-commerce e utilizzati in maniera coerente.
Design. Alcune linee guida
Occorrerà segmentare i contenuti per far si che dell’architettura:
- si aumenti la coerenza semantica;
- si aumenti la prevedibilità e la facilità di locazione delle informazioni;
- si favorisca la facilità di apprendimento dei percorsi di navigazione.
I menu di categoria devono essere facilmente accessibili da ogni pagina dell’e-commerce e utilizzati in maniera coerente all’interno delle varie sezioni. Ad esempio se dal test si evince che una categoria prodotto spesso viene confusa con un’altra sarebbe appropriato inserire un link alle categorie assonanti (vedere le osservazioni dopo il pietree testing).
I layout devono focalizzare l’attenzione dell’utente sul catalogo, proponendo dei pattern di interazione facilmente riconoscibili.
I contenuti della pagina devono essere gerarchizzati per guidare l’attenzione dell’utente. I fattori che incidono sono:
- posizione degli elementi;
- dimensioni relative ed assolute;
- spazi negativi;
- colori e saturazione;
- titolazioni.
Per il caso di studio presentato da TSW, per assecondare i due flussi, di navigazione utente, differenti sono stati progettati due template di scheda prodotto e due schede di navigazione distintive.
Testing
Come valutare la qualità dell’esperienza. Infatti con questo si vuole intendere la verifica della progettazione del design.
Come accennato prima un utente frustrato ovvero che non trova quel che cerca può diventare un danno. Quindi con le conseguenze:
- mancato acquisto, recensioni negative, nessuna raccomandazione, lamentele sui social;
- nella migliore ipotesi l’utente diventa diffidente.
Per evitare di incorrere in clamorosi buchi nell’acqua l’unica soluzione possibile è il testing. Per cui si testeranno:
- i flussi di acquisto con i nostri utenti;
- le varianti;
- le soluzioni migliori per i target di utenti più interessanti.
Mettere in discussione le proprie idee
Chiedere quanto buone siano le nostre idee può rivelarsi l’idea migliore. Una volta raccolte le sfide e valutate tutte le possibili strade per superarle, fermiamoci il tempo necessario per valutarle criticamente. Esistono molti modi per valutare le soluzioni di design.
Raccogliere i feedback e apprendere, è lo strumento più potente per ottenere esperienze utente migliori.
Cosa mettere in discussione?
- la trovabilità dei contenuti e dei prodotti;
- la esplorabilità dell’architettura informativa;
- coerenza e comprensibilità del labelling, usando il linguaggio giusto.
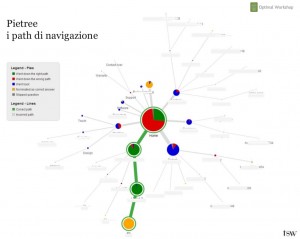
Il testing sull’IA (Architettura dell’informazione)
Si è scelto di eseguirlo mediante test remoto e su diversi segmenti di mercato. Le performance dell’architettura informativa variano molto dai segmenti di mercato.
La classificazione imposta dal catalogo prodotti non coincide sempre col modello mentale di ricerca degli utenti. Con questo collaudo si intende valutare quanto l’architettura di navigazione del catalogo consenta agli utenti di raggiungere nel minor tempo ed efficacemente quanto cercano.
Osservazioni
Tanto più un nome o un form factor sono sono di conoscenza diffusa tanto più aumenta l’efficienza della comunicazione meno tempo per trovare il contenuto e meno errori.
Sistemi di categorizzazione complementari facilitano la ricerca delle informazioni.
La navigazione orizzontale consente di creare dei ponti tra il modello mentale di ricerca e la categorizzazione dei prodotti (si faceva un esempio di un tipo di prodotto il cui nome è molto simile ad un altro la confusione può essere risolta inserendo una navigazione orizzontale).